Adding NetlifyCMS to My Static Sites
• ~600 words • 2 minute read
I started writing this post over a year-and-a-half ago. I wanted to kick the tires on NetlifyCMS and see if it was something I'd feel confident recommending to people.
I was also curious if it might encourage me to write more. I've found sometimes it's nice to allow yourself a means to publish that's less immersed in the code. It allows me to focus on the words I'm writing and resist the urge to fiddle with the templates, CSS, the 11ty configuration and other things.
Also, despite loving Markdown, writing out the links has always felt a little cumbersome to me, and barely better than just writing out the raw HTML. It took me out of the illusion I was writing an article and always makes me extra aware I'm writing something that's going to be transpiled into HTML further down the chain.
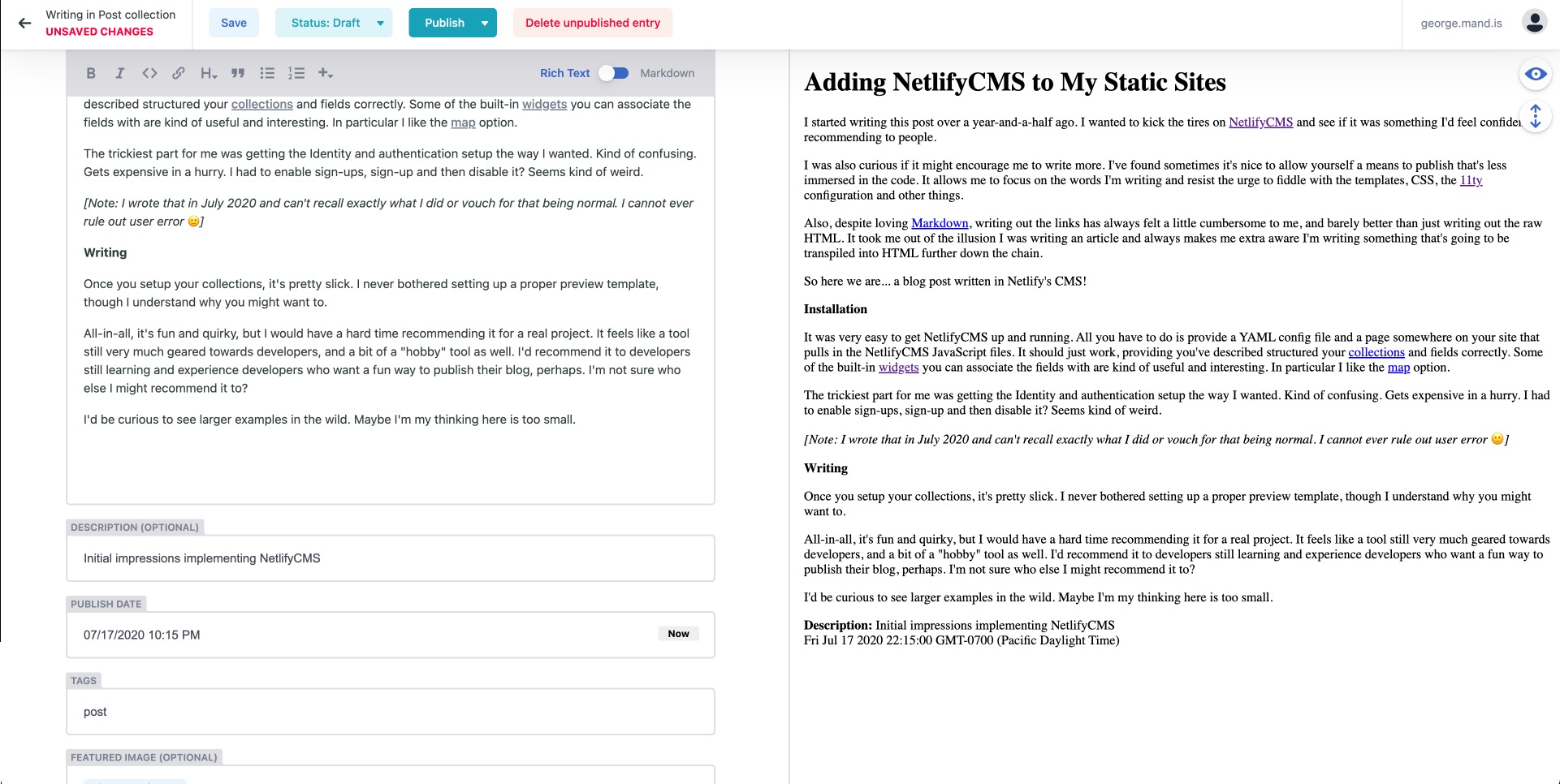
So here we are... a blog post written in Netlify's CMS!
Installation
It was very easy to get NetlifyCMS up and running. All you have to do is provide a YAML config file and a page somewhere on your site that pulls in the NetlifyCMS JavaScript files. It should just work, providing you've described structured your collections and fields correctly. Some of the built-in widgets you can associate the fields with are kind of useful and interesting. In particular I like the map option.
The trickiest part for me was getting the Identity and authentication setup the way I wanted. Kind of confusing. Gets expensive in a hurry. I had to enable sign-ups, sign-up and then disable it? Seems kind of weird.
[Note: I wrote that in July 2020 and can't recall exactly what I did or vouch for that being normal. I cannot ever rule out user error 🙂*]*
Writing
Once you setup your collections, it's pretty slick. I never bothered setting up a proper preview template, though I understand why you might want to.
I kind of like the minimal preview while I'm actively writing.

It's also nice to be able upload an image with a few clicks. I know that's been a solved problem for 20+ years 😂
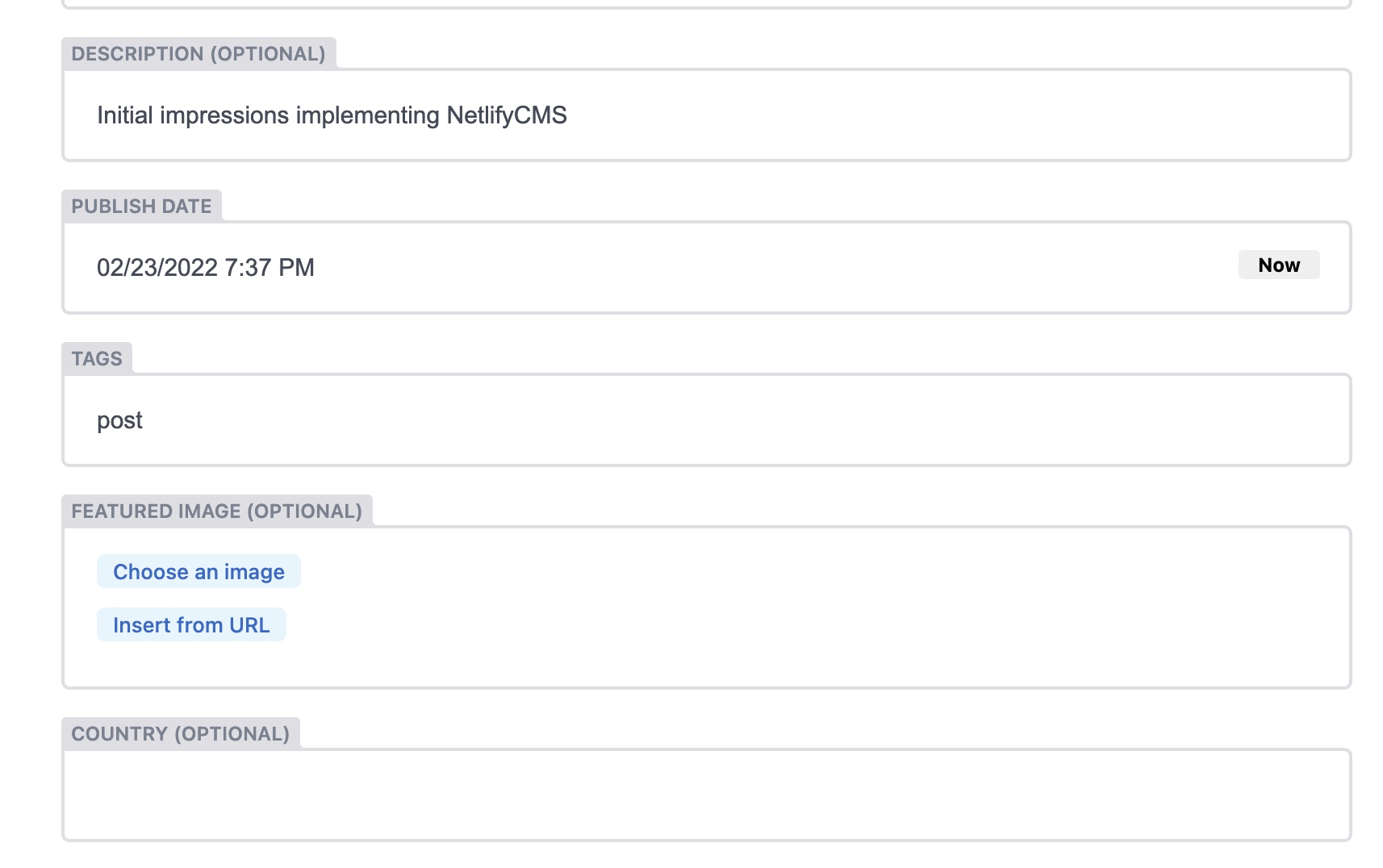
The last, interesting bit to me is that way you can easily add interfaces to update other pieces of metadata for your posts. I added a few fields to handle the meta description, publish date, tags, featured image (for social media) and an optional "country" tag that I've secretly (barely) used to try and group my travel posts together.

Publishing
I'm using the "Editorial Workflow" as it allows for drafts. It's designed to work with Git, with different editorial status steps being committed to different branches (I think), however the docs say it only works with GitHub repositories.
Without this workflow, it seems all content you write is immediately published to the main branch.
Verdict
All-in-all, it's fun and quirky, but I would have a hard time recommending it for a real project. It feels like a tool still very much geared towards developers, and a bit of a "hobby" tool as well. I'd recommend it to developers still learning and experience developers who want a fun way to publish their blog, perhaps. I'm not sure who else I might recommend it to?
I'd be curious to see larger examples in the wild. Maybe I'm my thinking here is too small.
--Published on Thursday, February 24th 2022. Read this post as Markdown or plain-text.
If you enjoyed reading this consider signing-up for my newsletter, sharing it on Hacker News or hiring me.